StoryScroll turns webpages & blog posts into scrolling videos for Instagram Stories and social media!
Requirements
In order to use StoryScroll, you'll need a few things:
MacOS
Google Chrome
Infinity Stones
Tutorial
Let's StoryScroll a post from Richard Murby's coaching blog.
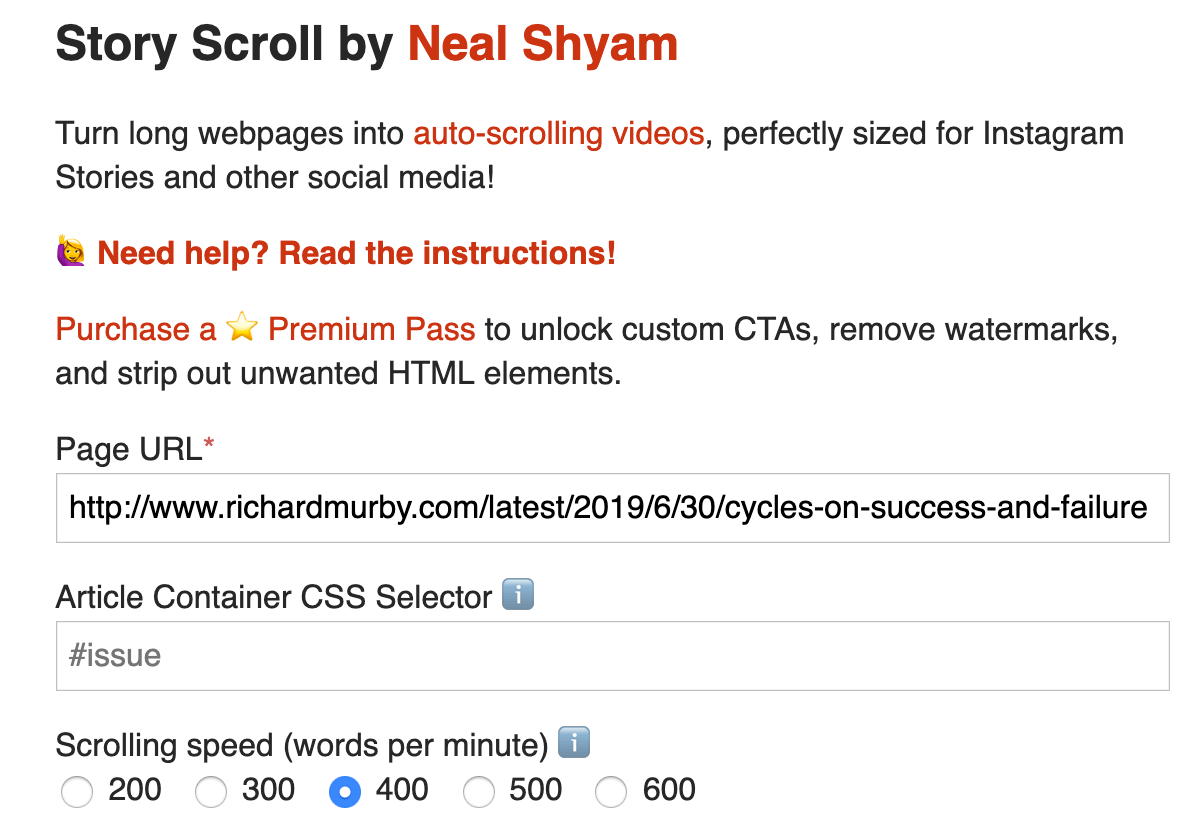
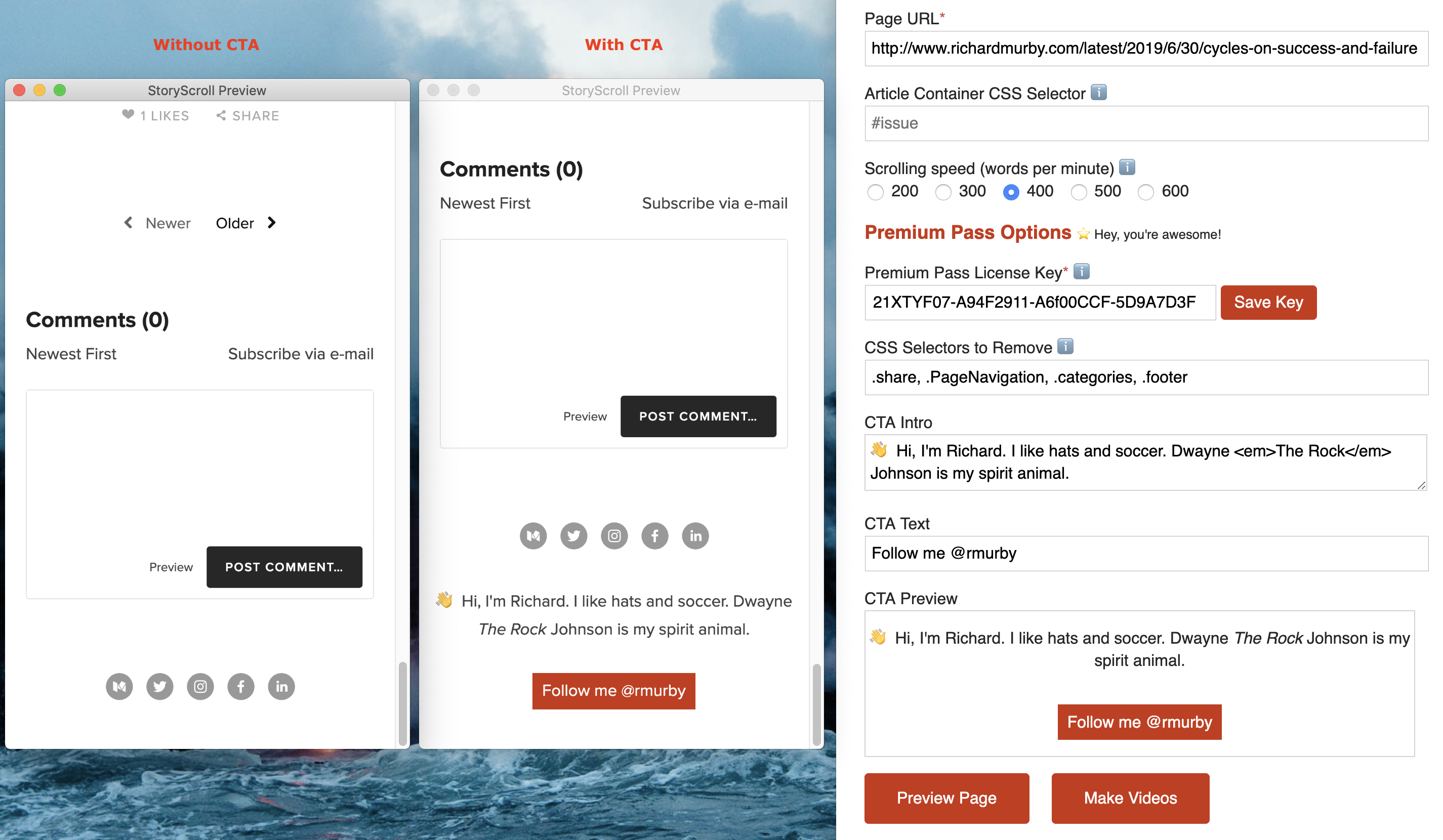
1. Input the page URL and use the default 400 wpm scrolling speed. You can ignore the article container CSS selector for now.
☝️ If you're handy with HTML, input the CSS selector of the specific class or div which contains the article text. For this page, it's .body.
It's totally optional, but it enables the app to accurately determine the wordcount. And that's useful because:
☝️ Scrolling speed is affected by three things: article word count, page design, and text size. Play around with the speed and see what works best for your pages.
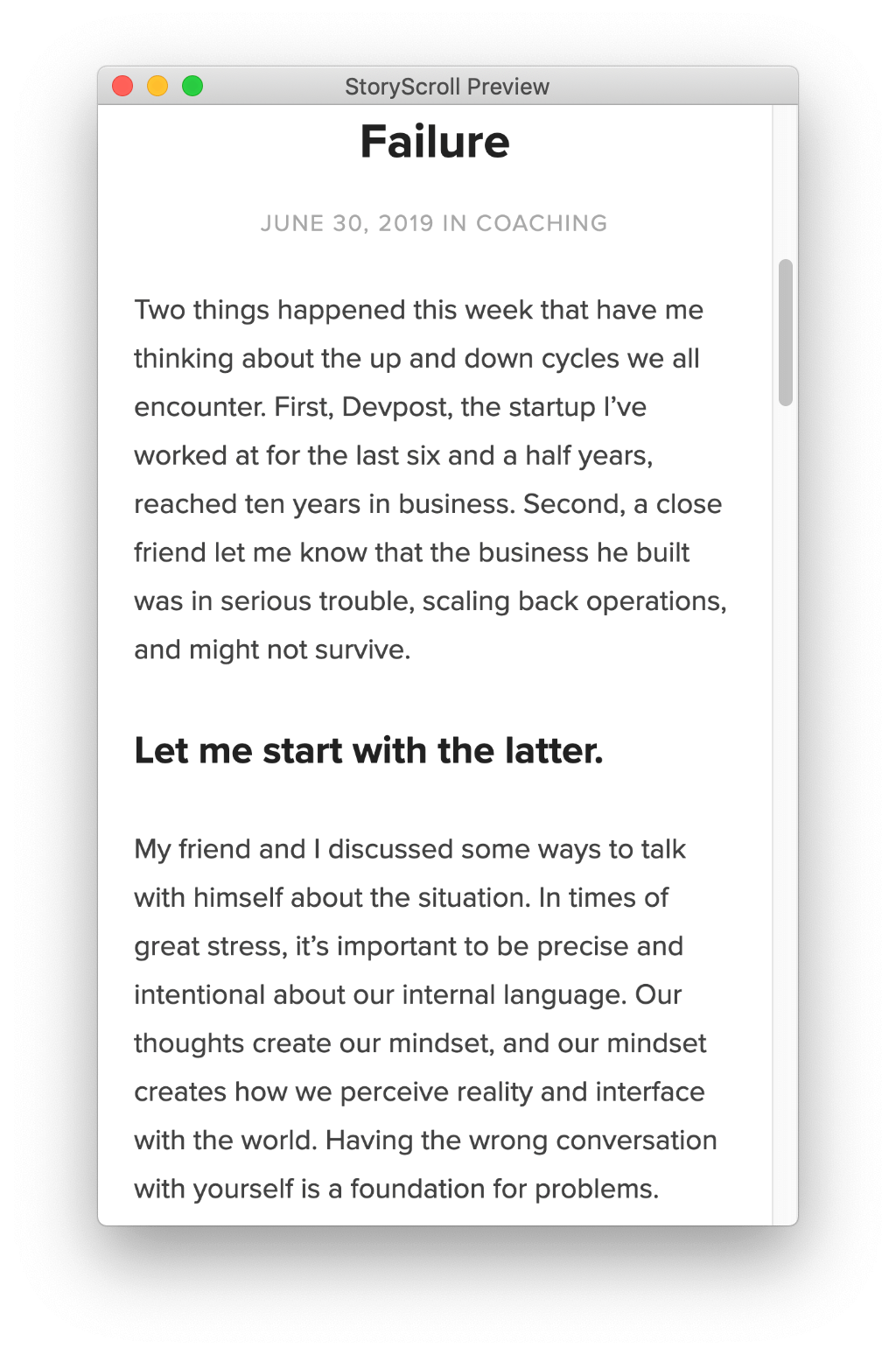
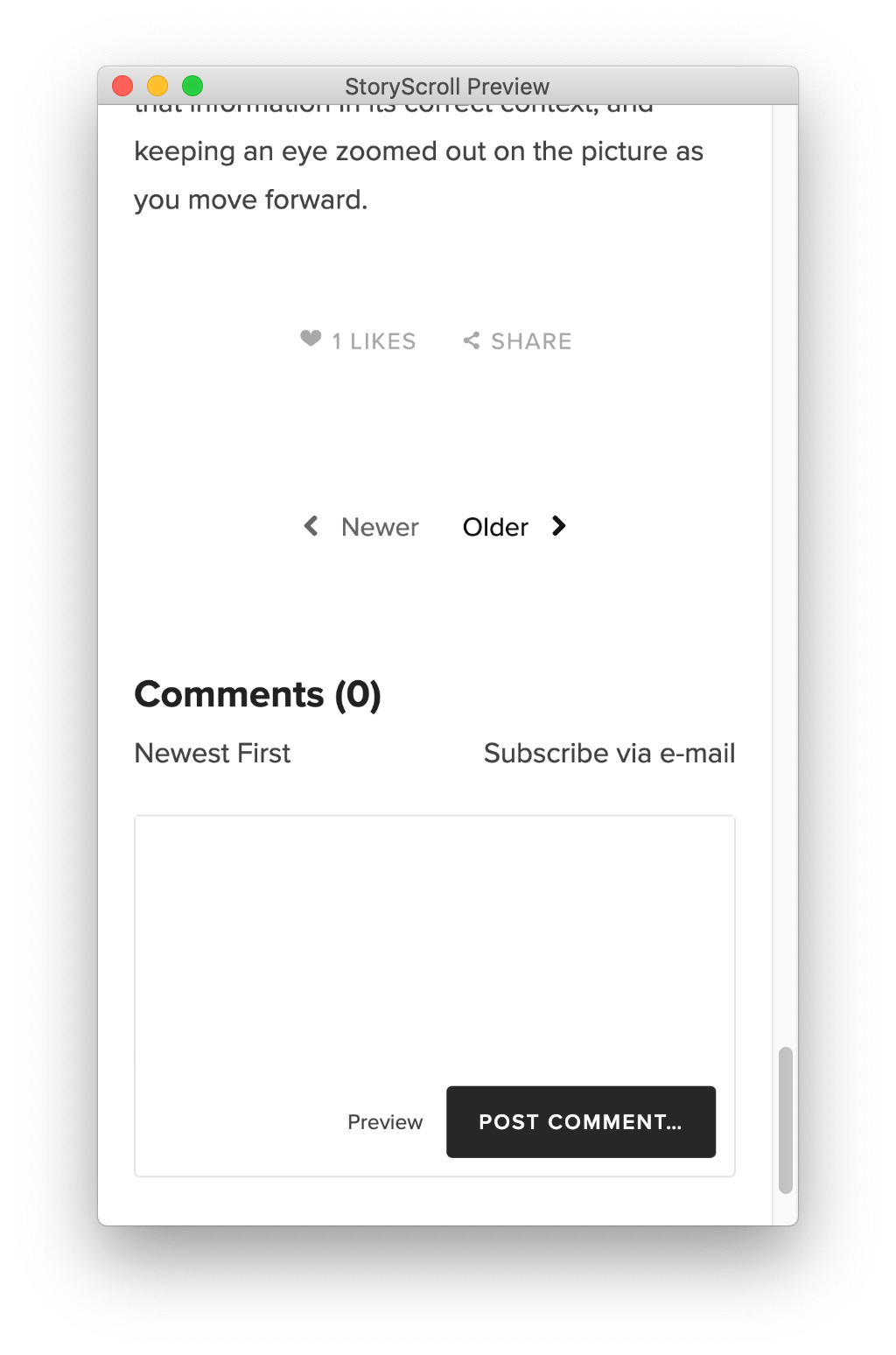
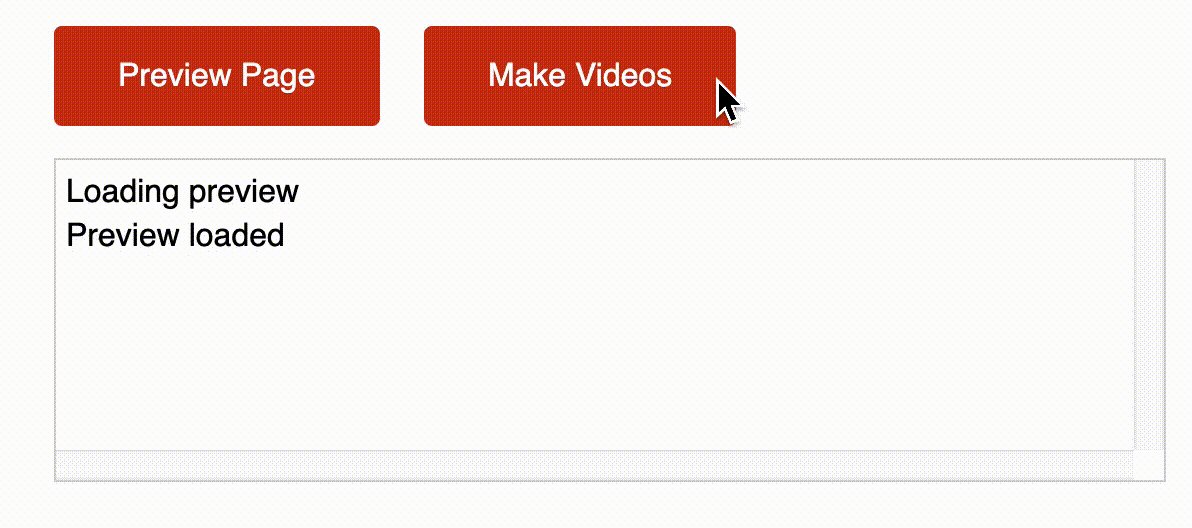
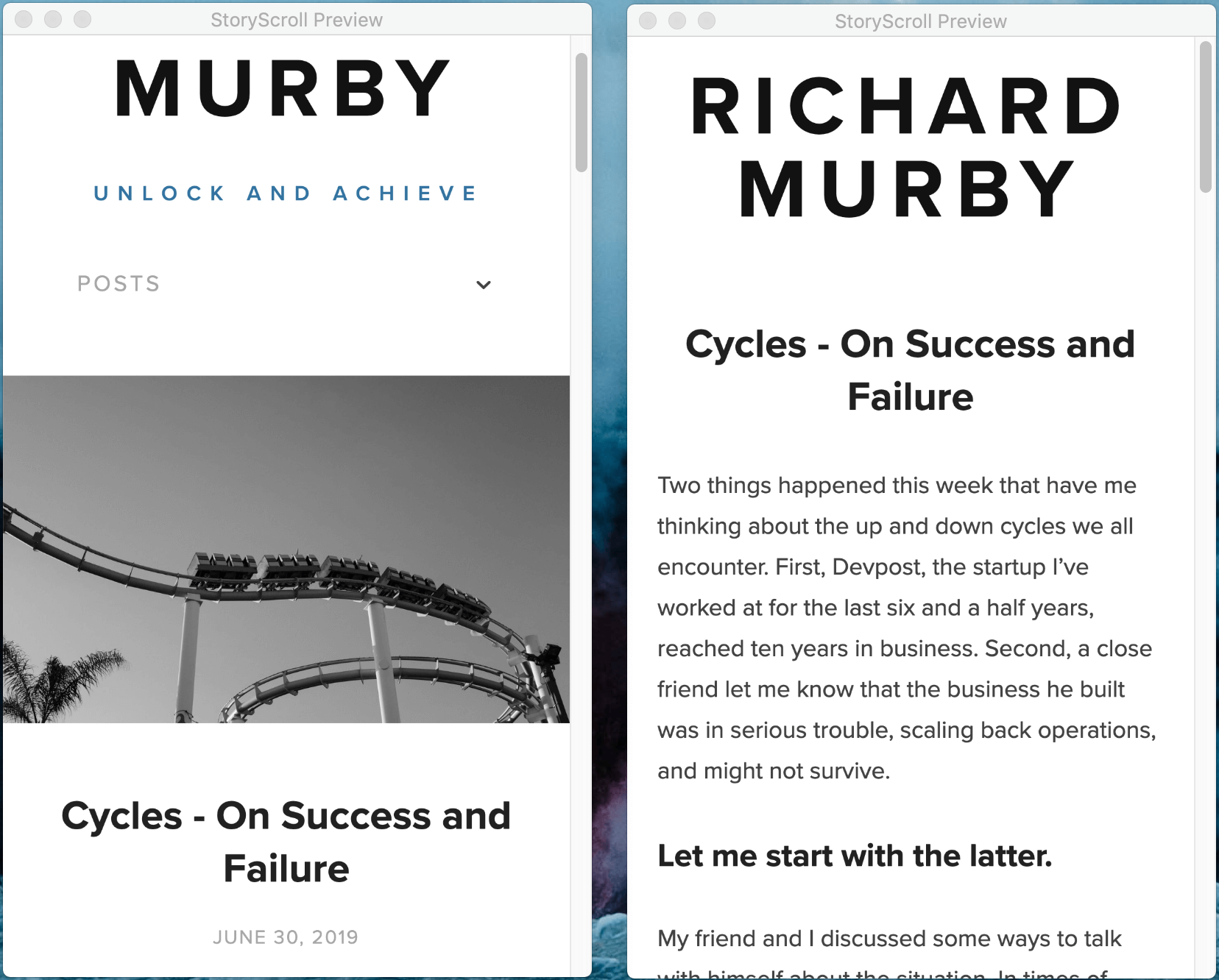
2. Click Preview Page to see how StoryScroll views the page. It should look like you're browsing on your phone.
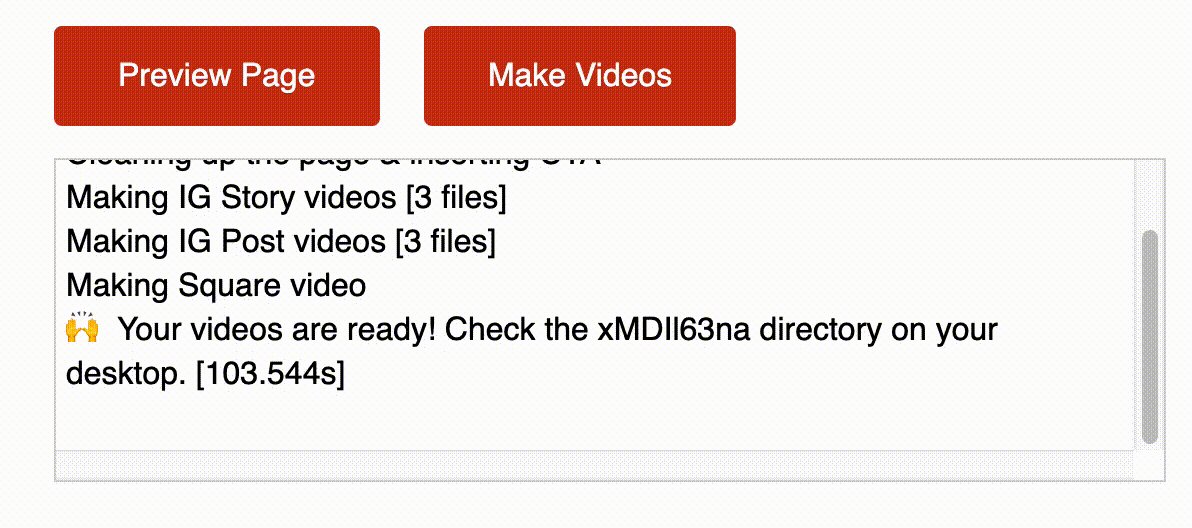
3. Click Make Videos and be patient while StoryScroll creates your videos.
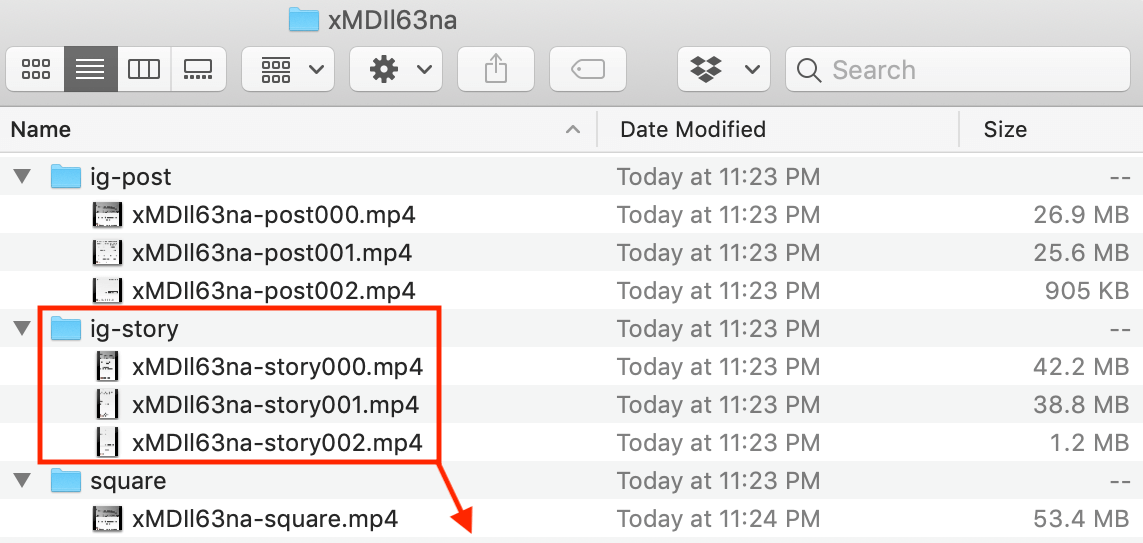
4. Open your new desktop folder to see all three sets of videos (post, story, and full-length square). Then post them!
Here's a live example from Richard's Instagram feed.
Get it on the 'Gram
Instagram Stories
1. Copy everything in the /ig-story folder to your phone via AirDrop.
2. Open Instagram, create a new story, go to your cameral roll, and select up to 10 Story videos, starting with foo-story000.mp4.
☝️ Instagram Story videos can not exceed 15 seconds, so StoryScroll automatically chops your video into a series of clips.
☝️ The beauty of this is that the transition between clips is seamless, and viewers can tap on the screen to pause and swipe left/right to psuedo-rewind & fast-forward.
☝️ You can also annotate each clip with stickers, CTAs, polls, etc.
3. Once you're satisfied with your clips, post them to your story and repeat with the remaining story videos.
☝️ If Instagram tells you it failed to upload your stories, don't worry. Just re-start the app (or switch accounts), go back to your story, and tap retry.
Instagram Feed
1. Copy everything in the /ig-post folder to your phone via AirDrop.
2. Open Instagram, create a new post from your photo library, and select up to 10 videos.
3. @ people, hash your tags, add some inspofuel, remind viewers to swipe to continue reading, and hit Share!
Everywhere else
Post the full-length square video in /square to Twitter, Facebook, LinkedIn, or any other social media that accepts video. Unlike IG, most sites will let you post directly form your computer.
Premium Pass Features
The videos we created in the tutorial are great, but you can do even more with a ⭐Premium Pass subscription.
Enable Premium Pass
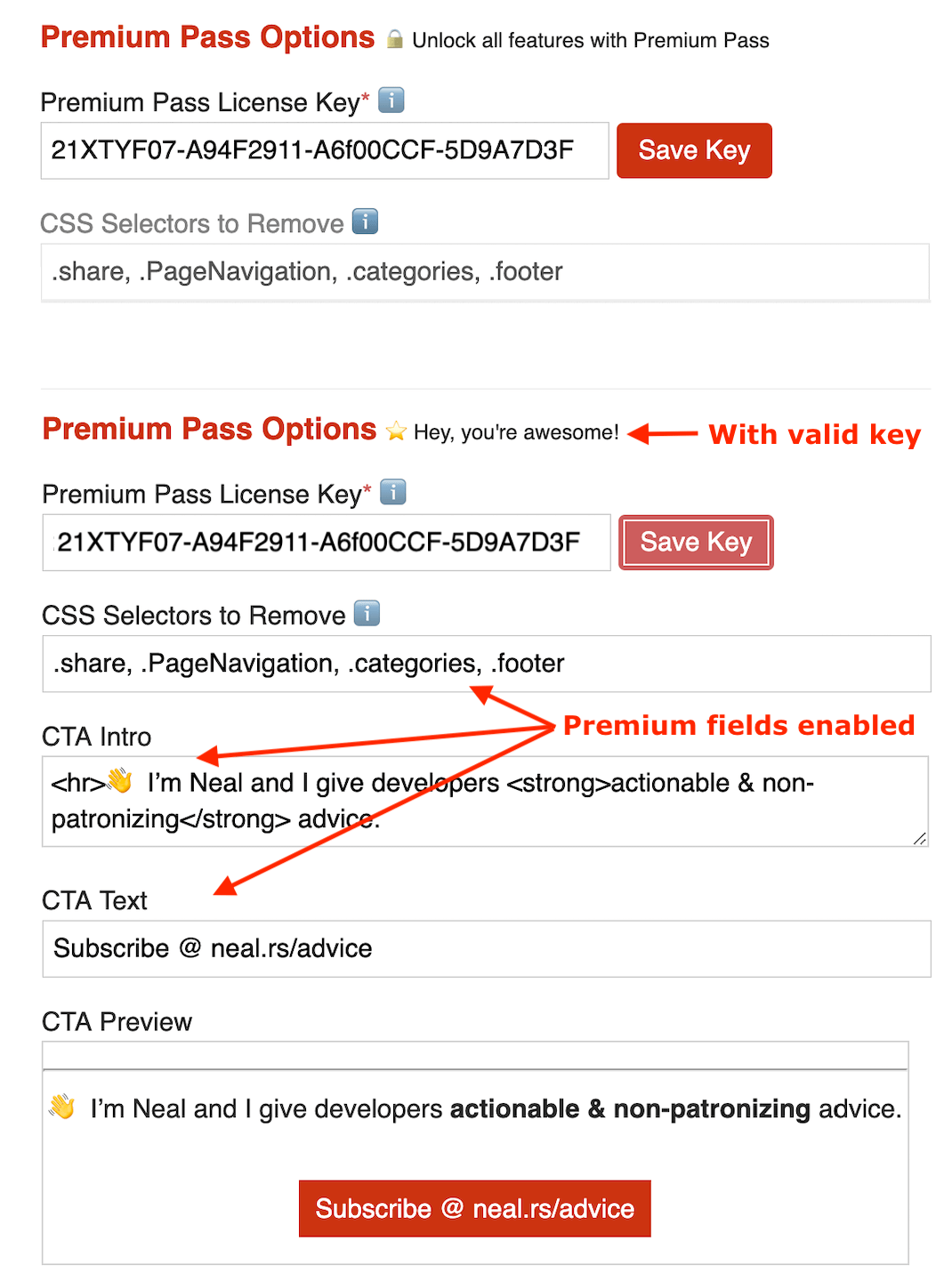
Once you subscribe, you'll receive license key that looks like this: 21XTYF07-A94F2911-A6f00CCF-5D9A7D3F. Look for it in your email receipt from Gumroad.
Open StoryScroll, paste your key into the appropriate box and click Save Key.
If your key is valid, the app will confirm your subscription and you'll be able to access every single Premium feature.
New! Add a Watermark
You can brand your videos with a custom watermark. Just choose a png or jpg file on your computer and run a Page Preview to see what it looks like. Your image will be scaled to a 100px height and appear at the bottom left.
☝️ Unlike the other input fields, StoryScroll does not persist your watermark setting between sessions. You must select the file every time you re-open the app.
Add a Call to Action
CTAs are inserted at the end of the page and accept HTML. Both Intro and Text sections are wrapped in p tags, but you can include any HTML you want.
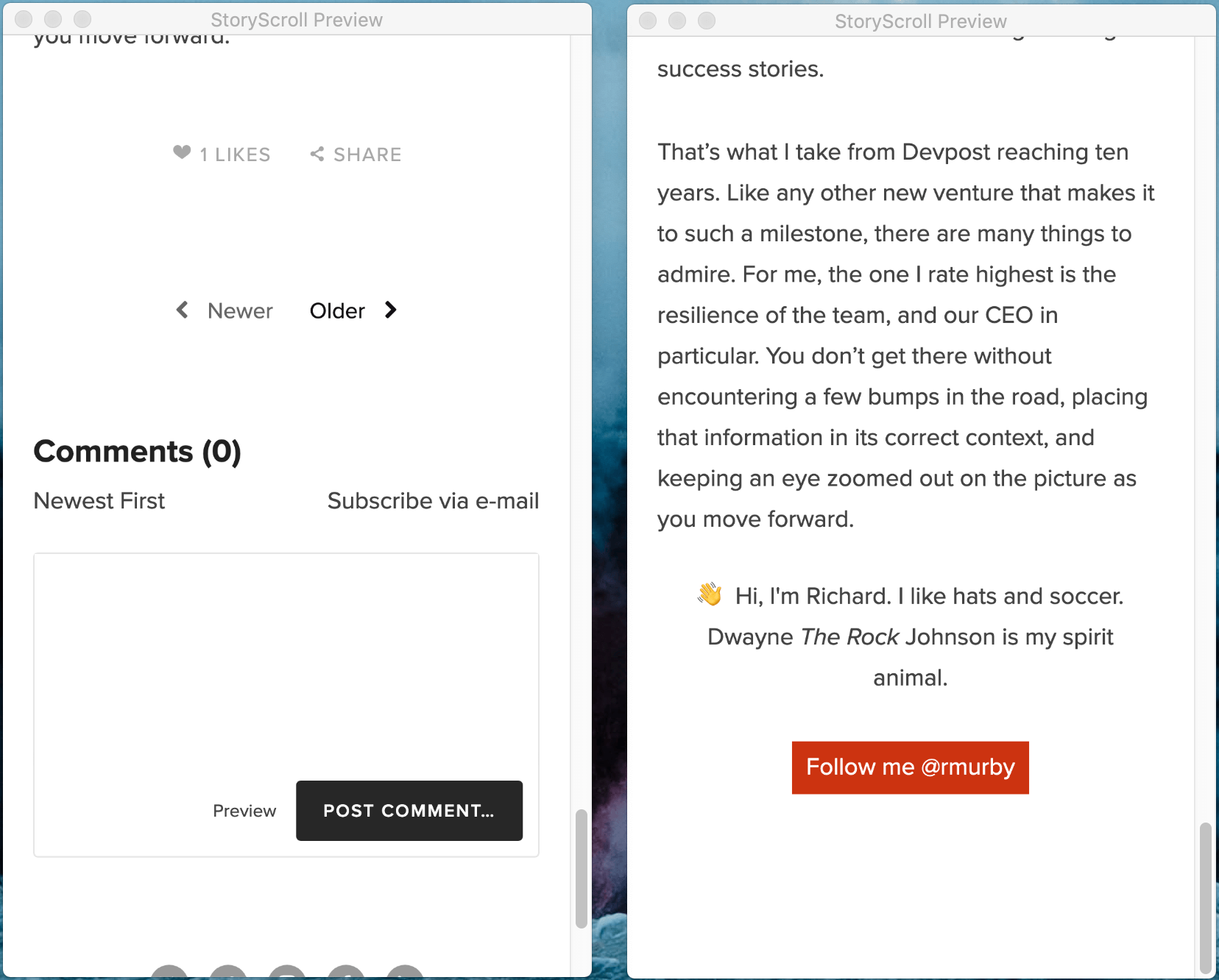
Click Preview Page and scroll to the end to confirm your CTA looks as expected.
☝️ The CTA Preview area displays exactly what StoryScroll will try to inject into your page. It updates whenever you hit tab or click outside an input field.
☝️ If you don't want to include a CTA, leave both the Intro and Text boxes blank.
Remove elements via CSS
In order to put the focus on your words, you may want to remove irrelevant elements like navigtion bars, comment widgets, and social sharing buttons.
Load your page in Chrome, open Dev Tools (Command+Option+C), and identify the elements you want to remove, and noting down their CSS selectors (class names or div ids).
Test your results by running Page Preview.
To demonstrate, I'll remove the following from Richard's post: site's tagline, header nav, hero image, post date, Like/Share information, newer / older navigation, comment widget, and social media icons.
Here's the exact list of selectors I used: .site-tagline, #navBlock, .special-content, .article-meta-top, .article-meta, .pagination, .comments-wrapper, #footerWrapper
FAQ
Q: Where can I see some live examples of StoryScroll on social media?
A: Here's a list of examples on Instagram, Facebook, LinkedIn, and Twitter.
Q: What video formats & sizes does StoryScroll make?
A: StoryScroll produce three types of video, all of which are silent mp4s: 1080 x 1920 pixels for Instagram Stories (15 second clips), 1080 x 1080 for Instagram Posts (1 minute clips), and 1080 x 1080 px (full length video) for all other social media platforms.
Q: Why does the app take so long to run?
A: Because it's rendering HD videos. For an average blog post on a modern Mac, it should take about 2–4 minutes. If you're using a pre-2015 MBA or something, it's gonna spin your fans a bit.
Q: Why does Instagram say "Upload Failed" when I post a new StoryScroll video?
A: IG is a little fussy with multi-part uploads, but it's no big deal. Close & re-start the app (or switch accounts), go back to your story, and tap retry.
Q: Can I post directly to Instagram from StoryScroll?
A: No, not from StoryScroll. But, I believe with tools like Later or Sked, you can schedule & post Stories from your desktop.
Q: Do you have plans for feature X, an API, or Windows, web, and mobile apps?
A: Maybe. It depends on how many people ask for it & what the use case is. I am a Product Manager after all.
Questions?
I'm eager to get your feedback and make StoryScroll the best it can be. Email me anytime at nealrs@gmail.com